Table of Contents
Paid Member Subscriptions integrates beautifully with the popular page builder Elementor.
The integration offers 4 features:
Using Paid Member Subscriptions the content restriction functionality will be extended for Elementor websites.
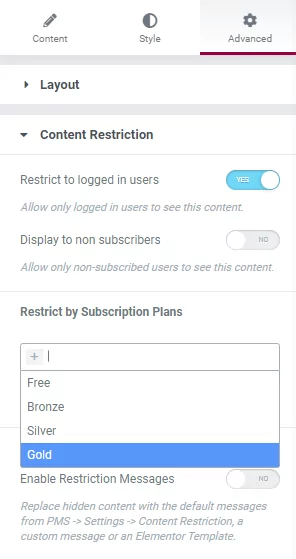
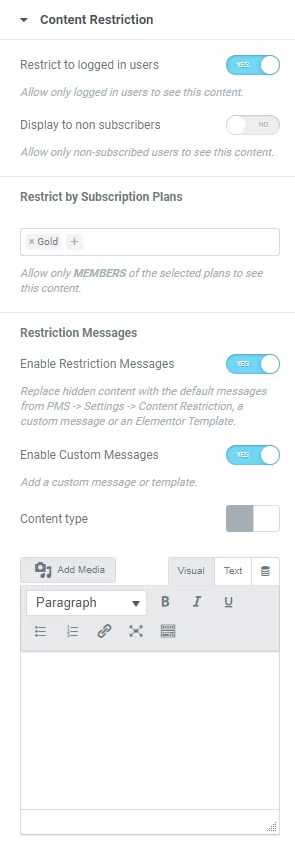
The Content Restriction options for Elementor can be found under the Advanced tab, after you select a widget or section.
To restrict the content for Logged in Users, set the Restrict to logged in users toggle to Yes. This will make the content of that widget or section to be available only to users that are logged in.
To restrict the content by subscription plans, click inside the select and choose one or more subscription plans which should have access to this content.

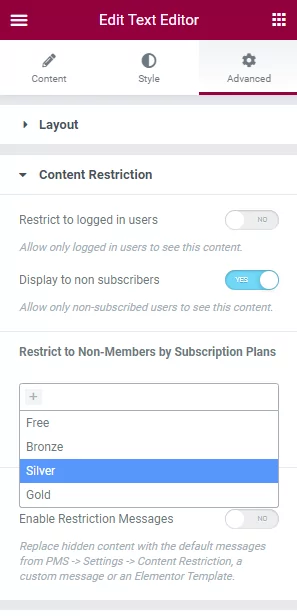
To restrict content to Logged in but non-subscribed users, set the Display to non subscribers to Yes. By doing this only non-subscribed users will be able to see the content of that widget or section.
You can also restrict content only to users that are non-members of a specific subscription plan(s). In the below example, only users that are not subscribed to the Silver subscription plan will be able to see this content.

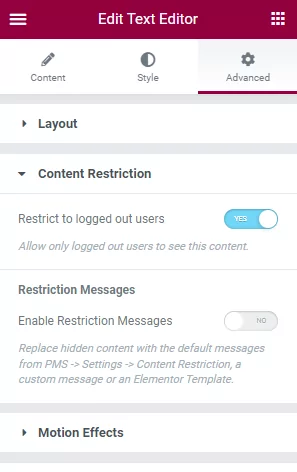
To restrict content to logged out Users, set the Restrict to logged out users to Yes. This way only logged out users will be able to see the content of that widget or section.

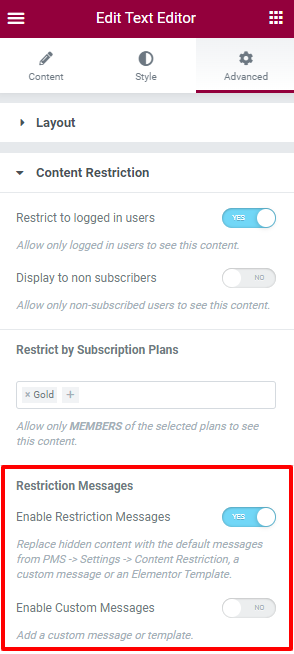
When a widget or section is not shown, the plugin will not output anything. By setting the Enable Restriction Messages toggle to Yes, restriction messages will be displayed instead.
By default, the plugin will use the restriction messages that are defined on the PMS -> Settings -> Content Restriction page.

Custom restriction messages that are specific to the widget or section that is being restricted can also be configured. First set the Enable Custom Messages toggle to Yes and then choose between the two 2 options:

Allows you to define a custom piece of text that is going to replace the element when a user can’t access it. Similar to the Message Content Restriction option available by default inside Paid Member Subscriptions.
This option lets you select an already defined Elementor Template as the content restriction message, so you can use the various content-building options Elementor offers to create and style the message.
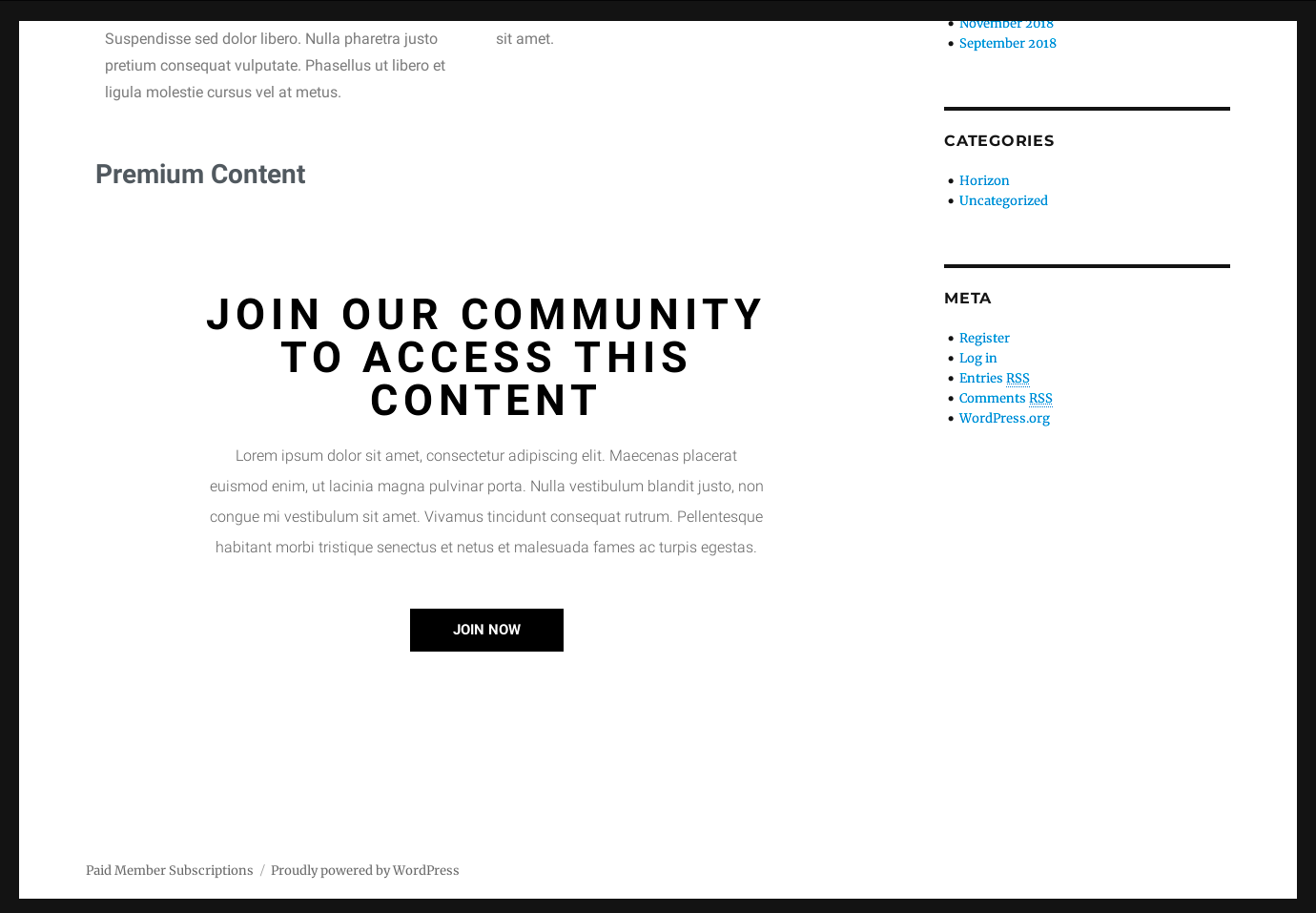
Example of Elementor Content Restriction
In the following screenshot, you can see a restriction applied to a section composed of multiple widgets. The section is restricted to members of the Gold and Silver plans and the restriction message is making use of an Elementor Template.
Front-end display for users that do not have access

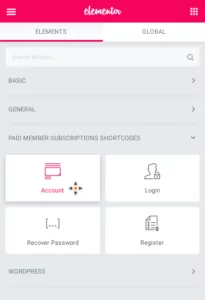
Paid Member Subscriptions Shortcodes can be inserted more easily using the visual interface of Elementor. The widgets are grouped together in a special section that can be found after the General section.

Using them, you can place the Register, Login, Account, and Recover Password forms anywhere you’d like within an Elementor grid.
Each shortcode comes with a few customization options that need to be added as parameters, by using Elementor to add the shortcodes, these options will be available directly in the interface.

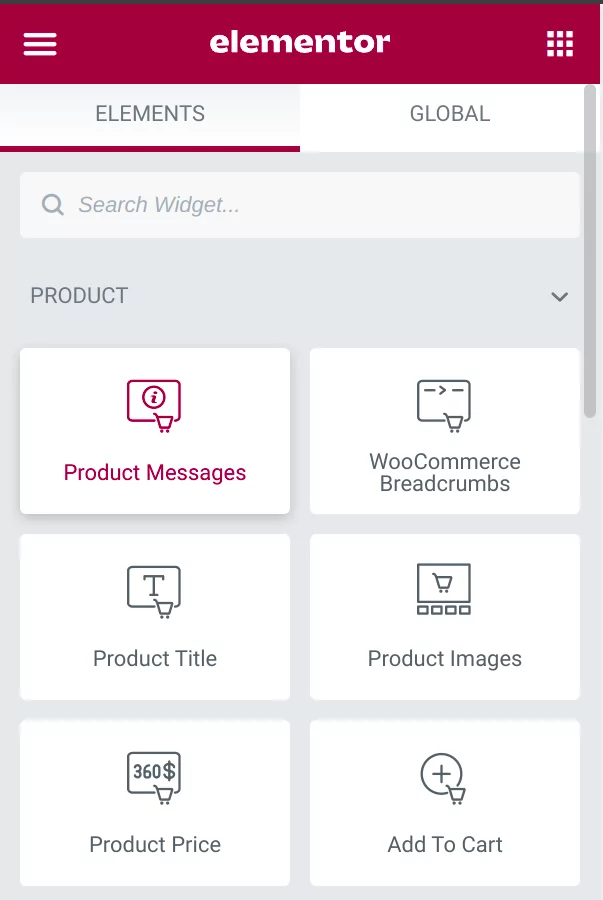
The Product Messages Widget can be found under the Product section of the Elementor editor. The Product section is visible when editing a Single Product Template.

This widget is used for displaying the Restricted Product and/or Membership Discount messages on the Single Product Template.

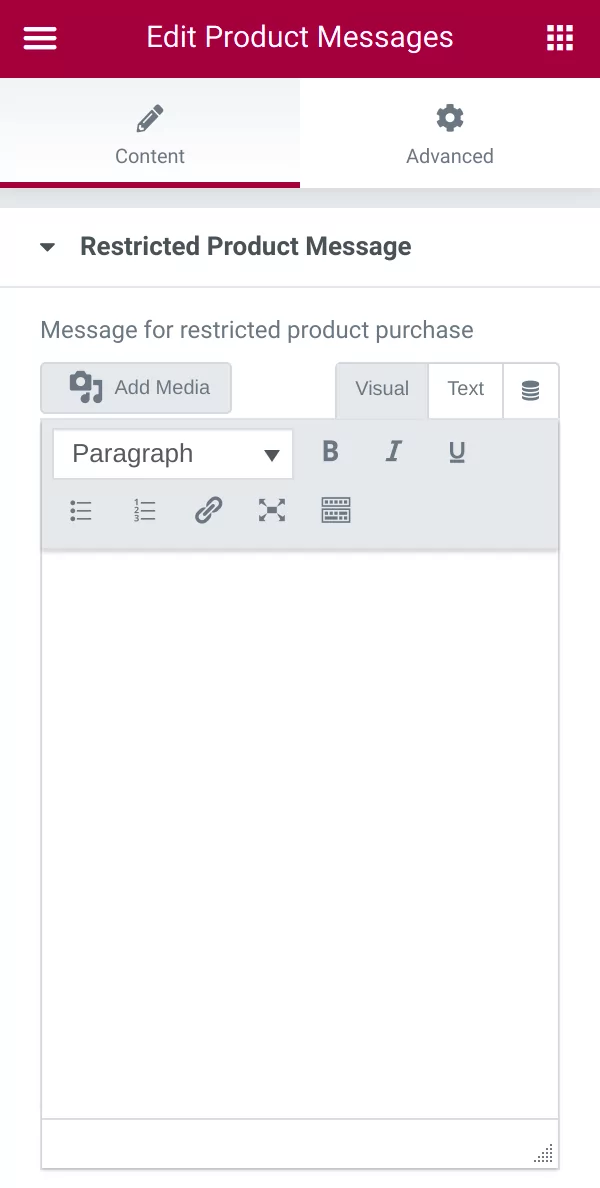
This message will be displayed when the product purchase is restricted and the Add to Cart button is hidden.
If you leave this empty, the Custom Message for restricted product purchase will be displayed.
If Custom Messages are disabled or empty, the Default Message for restricted product purchase will be displayed.

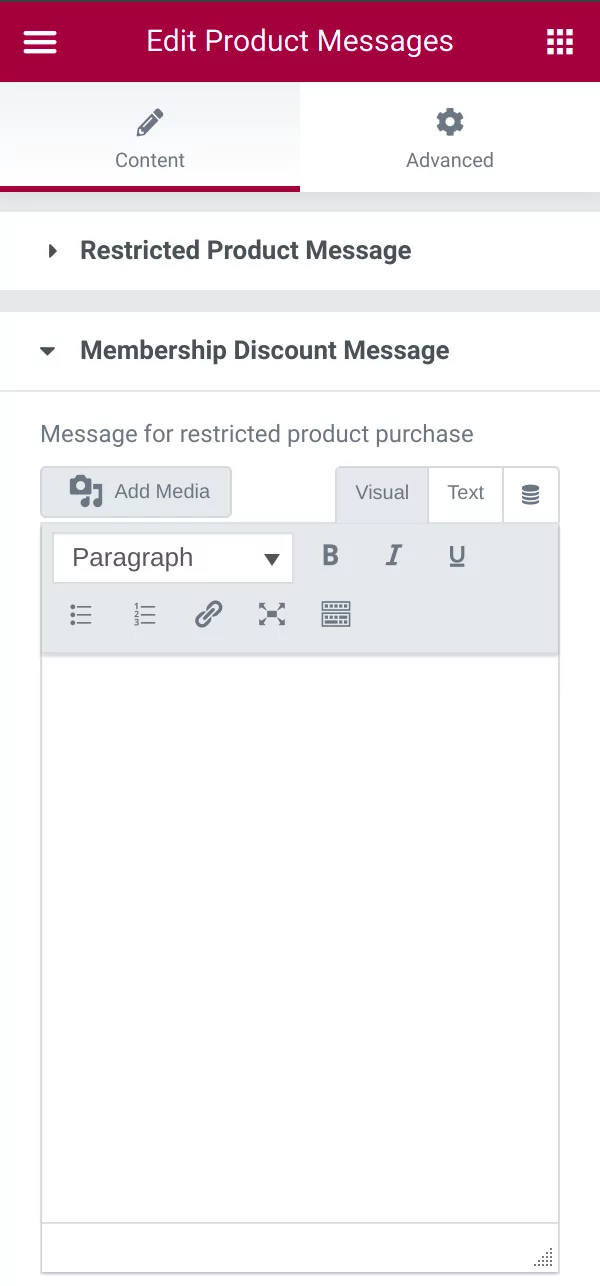
This message will be displayed to logged out or non-member users if a product has a Membership Discount.
If you leave this empty, the Product Discounted – Membership Required Custom Message will be displayed.
While using the Dynamic tags functionality from Elementor Pro, you will now be able to generate a link that will take you to the Paid Member Subscriptions Registration form. For example, this functionality can be used to create a pricing table that will send users to the purchase page.
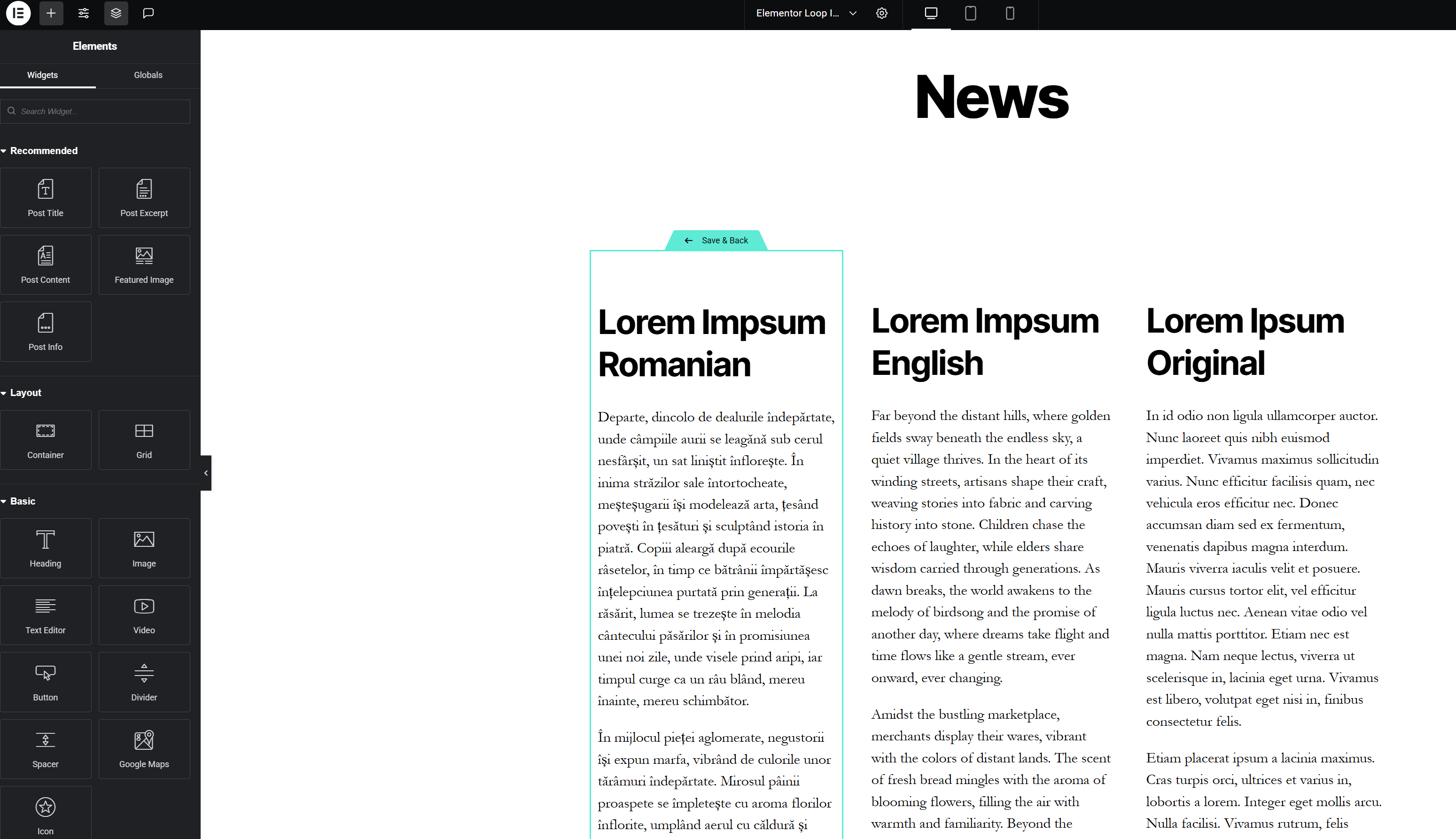
By default, the plugin excludes restricted posts from search queries, and this behavior also encapsulates the Elementor Loop Grid widget. You can adjust this setting by navigating to:
Paid Member Subscriptions → Settings → Content Restriction → where at the bottom of the page, you’ll find the Include Restricted Posts in Queries option. When this option is disabled, restricted posts will be omitted from query results.

For example:
If you have applied the content restriction functionality to a post and the option is disabled, that post will not appear in the Elementor Loop widget.

Conversely, enabling the Include Restricted Posts in Queries option will include the restricted post in the widget, and thus the restriction message related to that post will be displayed instead.

Accept (recurring) payments, create subscription plans and restrict content on your website. Easily setup a WordPress membership site using Paid Member Subscriptions.
Get Paid Member SubscriptionsCombine the power of Profile Builder with Paid Member Subscriptions to set up user registration, memberships, and recurring revenue.
Get 25% off with the bundle