
Table of Contents
WordPress 4.4 “Clifford” (named for jazz musician Clifford Brown) was released with over 2,000 contributions by 471 contributors. That’s the largest number of contributors to a point release by far.
Here’s the short launch video for this version.
As you can see, there are a lot of great things in this release like:
- REST API infrastructure
- Responsive Images
- Twenty Sixteen
- Embed WordPress Posts
- Faster Customizer Load Time
- Custom Term Taxonomy Meta
- Other Changes (Single Post Template File, Improved Comments, Multisite: Adding WP_Network)
- Conclusions
REST API Infrastructure
While used primarily as a blog or CMS, WordPress has evolved through out the years into a complex framework. This means integrations with other apps or simply custom built web-apps on top of WordPress are quite common and developers have been doing this for some time.
However, WordPress 4.4 makes the first step in standardizing a common REST API that can be used and extended by 3’rd party themes and plugins, thus providing a common ground, similar to what custom post types and custom fields did when they were introduced back when WordPress 3.0 was released.
What’s included right now is the infrastructure for the REST API, so you can’t just yet access a url like “http://demo.wp-api.org/wp-json/wp/v2/posts” and get a JSON file with your posts. You’ll still need the WP-API plugin for that.
This means that for plugin and theme authors, you can start building new APIs for your project using the infrastructure now in core. Front facing applications still need the plugin mentioned above for endpoints.
Good things for all WP Users
The way I see it, there are 3 main WordPress users (sort of speak):
- End Users – people who simply update their site with new pages and articles
- WordPress developers and advanced users who install themes and plugins and write custom code
- Automattic and WordPress.com
Just two weeks ago Calypso was announced as the future of WordPress.com (owned by Automattic). It’s a completely new interface for managing a WordPress site, built entirely in Javascript, leveraging React and a small Node.js server component.
Of course, WordPress is in the back to provide all the server side functionality, but everything the user sees (as far as the admin interface is concerned) is written in Javascript. As a company they needed a better way of iterating their interface, and Calypso is really fast and a much better user interface then what we currently have with PHP templates.
As Matt Mullenweg said in his State of the Word 2015:
I believe quite strongly that JavaScript and API-driven interfaces are the future of not just WordPress but the web.
I really enjoyed the Calypso interface and how smooth and fast it is and it’s even nicer and easier to use then the current admin interface introduced back in WordPress 3.8
That being said, that Javascript future for WordPress is still far, far away. With so many themes and plugins hooking into the existing WordPress admin interface, there is no way anything like Calypso will come to the self hosted WordPress installations anytime soon.
That being said, that Javascript future for WordPress is still far, far away.
So it makes sense for Automattic to rewrite their WordPress.com interface, but where does that leave the rest of the users?
For End Users, they can use Calypso for posts and pages for Jetpack enabled sites. And with the new API in place the integration will probably be extended as it’s limited to the standard WordPress settings (no support for custom post types or metaboxes). Also expect various solutions that will extend the default WordPress functionality and perhaps custom interfaces that are more user friendly then the current page refresh type of application we have now.
As for developers and power users, nothing will change over night, but with the API in the core it’s now possible to have a leveled ground on which to build new stuff, without 3’rd party dependencies or a changing schema with new versions of the API. This stability can bring new interfaces for themes and plugins.
Now that we’ve “settled” the future of WordPress, lets get down to what we can use right now 🙂
Responsive Images
Right now, uploaded images in WordPress get cropped to various sizes: small, medium, large, as well as any custom sizes defined in your current theme. However, when inserting a image in a post you can only choose one of these sizes.
That’s not an issue if you view the page on a desktop, however when you access it via a mobile device you’ll end up downloading a 1000px wide image when your screen is 400px wide. Ideally, you would want to serve the cropped version to mobile devices based on their viewport size.
WordPress 4.4 adds srcset and sizes support. This transforms:

Into

This way, the browser will automatically use and display the right image based on the device’s screen size.
There are no settings with this feature and happens automatically starting with WordPress 4.4. Older images will automatically get the sizes and srcset attributes, so again nothing to do except enjoy a faster loading time on mobile devices.
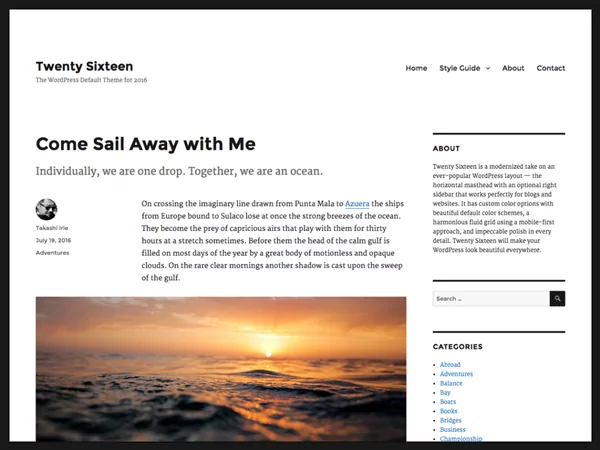
Twenty Sixteen
Twenty Sixteen is the new default theme for WordPress designed by Takashi Irie. As with all new default themes, it only comes with new installations, so you have to manually install it if you upgraded to WordPress 4.4.
What I like is that it works for blogs and websites due to the the horizontal masthead with an optional right sidebar. It has custom color options with default color schemes and a fluid grid using a mobile-first approach.
Embed WordPress Posts
Instead of linking to other sites, simply embed the articles.
This new feature means that any post or public post type will now be embeddable. If you’re using pretty permalinks, the embeddable content will be available at example.com/your-post/embed/.
Embeddable posts are on by default and there is no UI to turn it off.
If you don’t want people to be able to embed your posts and pages, you’ll need the Disable Embeds plugin that will:
- Prevents others from embedding your site.
- Prevents you from embedding other non-whitelisted sites.
- Disables all JavaScript related to the feature.
Faster Customizer Load Time
The focus for the Customizer in 4.4 has been to improve performance, and there are some drastic improvements in this release.
In short, each setting and control now gets serialized individually in a loop to avoid the memory spike, a larger number of Customizer settings has a small impact on the refresh rate, defer embedding Customizer widget controls to improve DOM performance as well as the possibility to implement selective refresh
More info is found on the Make WordPress Core blog.
Custom Term Taxonomy Meta
This is part of the larger Taxonomy Roadmap. In WordPress 4.3 shared taxonomy terms were eliminated and now we have access to a API to add taxonomy meta so you can make it easier to add images or icons to categories and tags if needed.
If you want to learn more about how this works, check out Justin Tadlock’s “Introduction to WordPress term meta” as well as two plugins by John James Jacoby that allows you to add icons and colors to terms:
Other Changes
There have been quite a few other small additions and while there is no need to get into detail with them, it’s worth mentioning:
- there’s a new theme template in WordPress 4.4: single-{post_type}-{post_name}.php
- WP_Title is not deprecated, although
add_theme_support( 'title-tag' );is the recommended way to insert the title tag in themes. - there are pretty permalinks for unattached attachments
- WordPress Multisite has a new class called
WP_Network - WP_Comments has been rebuilt with the visible change that the comment field is now first. Also improvements have been made to the way comments are queried with access to new query parameters to
WP_Comment_Query
Conclusions
WordPress 4.4 and the future 4.5 have the potential to be one of those memorable releases like 2.7 (new design), 3.0 (custom post types) and 3.8 (current admin design).
Having a way to interact with WordPress data without using PHP via the REST API without 3’rd party gently pushes everyone who works with WordPress in considering alternative ways in which to build websites and web-apps.
While nothing drastic will happen anytime soon, I’m sure in the coming years we’ll see new ways in which we use and develop on WordPress.
Big thanks to Scott Taylor who led the release as well as the 471 contributors with props in this release.
Related Articles

Best WordPress Monetization Plugins & Tactics to Grow Your Revenue
You will agree that finding the best WordPress monetization plugins (and tactics) to grow your revenue is challenging. If that describes your situation, you're in the right place, and we have your back as always. Like you, I had big dreams when I started my first WordPress site. Also, like you, I was skeptical about […]
Continue Reading
WordPress User Roles: What They Are & How To Use Them in WordPress
WordPress user roles allow you to assign different capabilities to users on your website. This is especially useful for WordPress sites that require users to create an account (such as membership sites) or sites that need to grant different access permissions to different users (such as online magazines). Having different user roles on your WordPress […]
Continue Reading
Beginner’s Guide to: What Is WordPress?
Ever now and again the question arises with new clients that aren't really tech savvy: "What Is WordPress?" What I'm hoping to achieve with this post is to drop the technical jargon for a minute and explain in down to earth words what is WordPress, how can it help you, what is WordPress.com, what's a […]
Continue Reading