
The functionality for the User Profile Picture plugin has been included into Profile Builder as a free add-on. This add-on is included in all versions of Profile Builder starting with version 3.11.10.
This integration is backwards compatible, meaning that all plugin settings, profile pictures and blocks that have been set up with the old plugin will seamlessly continue to function with the new add-on.
While the old plugin will continue to function as it is now, it will not receive further updates or bug fixes so we strongly recommend that you transition to the new add-on.
User Profile Picture is a free and easy to use WordPress plugin, which allows you to set a custom profile image for a user using the standard WordPress media upload tool. It also comes with a Gutenberg block for displaying the user information and profile picture in the front-end.
Download User Profile Picture for FREE
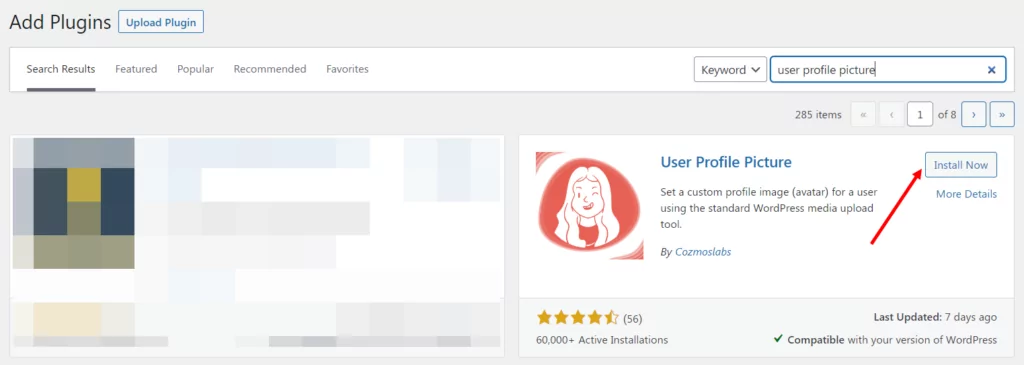
Just head to your WordPress dashboard, click on Plugins → Add New and search for User Profile Picture. Click Install Now, and then Activate.

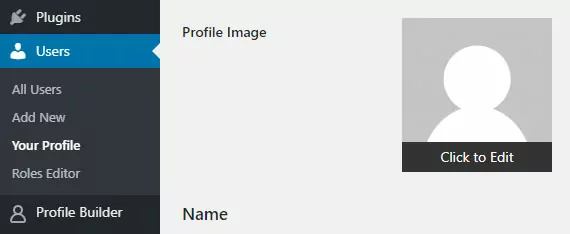
Then visit your profile or any of your user’s profile and click to edit, upload, and save a new profile image.
To set a new profile image simply head to your profile or any of your user’s profile and find the section for Profile Image.

Click the image and it’ll launch a modal where you can select a profile image for inclusion.
Here’s a video below demonstrating how to set a profile image:

There are two ways to remove a profile image:
There’s a built-in template function that will retrieve and display the profile image. It accepts the same arguments as get_the_post_thumbnail. Here’s an example of it in use.
Here’s a video below showcasing the Gutenberg block.
This is for advanced users, but you can mimic the Gutenberg author box using a template function called mt_author_box. Details and an example are below.
$defaults = array(
'theme' => 'regular', /* can be 'regular', 'compact', 'profile', or 'tabbed' */
'profileAvatarShape' => 'square', /* Can be 'square' or 'rounded' */
'padding' => 10,
'border' => 1,
'borderRounded' => 5,
'borderColor' => '#000000',
'profileBackgroundColor' => '#FFFFFF',
'profileTextColor' => '#000000',
'showName' => true,
'showTitle' => false,
'fontSize' => 18,
'profileName' => $user->data->display_name,
'profileTitle' => '',
'avatarSize' => 150,
'profileImgURL' => get_avatar_url( $user_id, isset( $attributes['avatarSize'] ) ? $attributes['avatarSize'] : 150 ),
'headerFontSize' => 24,
'showDescription' => true,
'showSocialMedia' => true,
'profileContent' => get_user_meta( $user_id, 'description', true ),
'profileFontSize' => 18,
'showViewPosts' => true,
'profileURL' => get_author_posts_url( $user_id ),
'website' => '', /* Needs to be a URl */
'showWebsite' => false,
'showPostsWidth' => '100%', /* ignored if website is not empty and true */
'profileViewPostsBackgroundColor' => '#cf6d38',
'profileViewPostsTextColor' => '#FFFFFF',
'buttonFontSize' => 16,
'profileWebsiteBackgroundColor' => '#333333',
'profileWebsiteTextColor' => '#FFFFFF',
'profileLinkColor' => '#000000',
'showSocialMedia' => false,
'socialWordPress' => '',
'socialFacebook' => '',
'socialTwitter' => '',
'socialInstagram' => '',
'socialPinterest' => '',
'socialLinkedIn' => '',
'socialYouTube' => '',
'socialGitHub' => '',
'socialMediaOptions' => 'brand', /* can be brand or custom */
'socialMediaColors' => '#000000', /* Only applicable if socialMediaOptions is custom */
'profileCompactAlignment' => 'center', /* Can be left, center, or right */
/* Tabbed Attributes */
'tabbedAuthorProfileTitle' => '',
'tabbedAuthorSubHeading' => '',
'tabbedAuthorProfile' => __( 'Author', 'metronet-profile-picture' ),
'tabbedAuthorLatestPosts' => __( 'Latest Posts', 'metronet-profile-picture' ),
'tabbedAuthorProfileHeading' => __( 'Author Information', 'metronet-profile-picture' ),
'profileLatestPostsOptionsValue' => 'white', /* can be none, white, light, black, magenta, blue, green */
'profileTabColor' => '#333333',
'profileTabPostsColor' => '#333333',
'profileTabHeadlineColor' => '#333333',
'profileTabHeadlineTextColor' => '#FFFFFF',
'profileTabTextColor' => '#FFFFFF',
'profileTabPostsTextColor' => '#FFFFFF',
);
Here’s an example usage:
mt_author_box( $post->post_author, array(
'theme' => 'tabbed',
'profileAvatarShape' => 'round',
'showWebsite' => true,
'website' => 'https://www.ronalfy.com',
'showSocialMedia' => true,
'socialMediaOptions' => 'brand',
'socialWordPress' => 'https://profiles.wordpress.org/ronalfy',
'socialFacebook' => 'https://facebook.com/mindefusement',
) );
There are three REST API endpoints for you to use.
$request = new WP_REST_Request( 'POST', '/mpp/v2/profile-image/me' ); $request->set_param( 'media_id', 3754 ); $request->set_header( 'X-WP-Nonce', wp_create_nonce( 'wp_rest' ) ); $response = rest_do_request( $request ); // Will return JSON of profile image sizes
$request = new WP_REST_Request( 'POST', '/mpp/v2/profile-image/change' ); $request->set_param( 'media_id', 1290 ); $request->set_param( 'user_id', 5 ); $request->set_header( 'X-WP-Nonce', wp_create_nonce( 'wp_rest' ) ); $response = rest_do_request( $request );
$request = new WP_REST_Request( 'GET', '/wp/v2/users/15' ); $response = rest_do_request( $request ); $avatars = $response->data[ 'mpp_avatar' ]; // Will return JSON of profile image sizes
Leave a comment below or open up an issue on our GitHub.
Profile Builder is an all in one user registration and management plugin. You can create beautiful front-end registration and profile forms with custom fields for your users. The roles editor module lets you edit existing user roles and capabilities, as well as create custom roles. You can download the free version here.
The Social Networks for User Profile Picture plugin allows users to add, edit and display their social networks. It’s an add-on for User Profile Picture.
Paid Member Subscriptions makes it really easy to build a membership site. You can create subscription plans, restrict content and accept payments from your users.