Table of Contents
The Labels Edit Add-On will help you edit all Profile Builder labels. With the Labels Edit Add-On we’ve tried to make Profile Builder labels edit as easy as possible.
Edit Labels
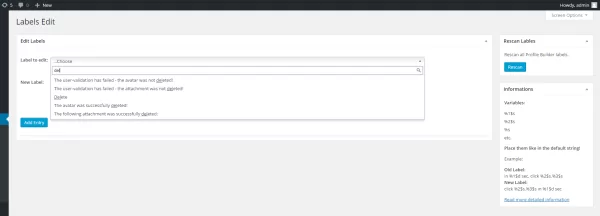
To edit a label first you need to select desired string in the Label to Edit select. With the label selected enter the new string in the New Label textarea and hit Add Entry.
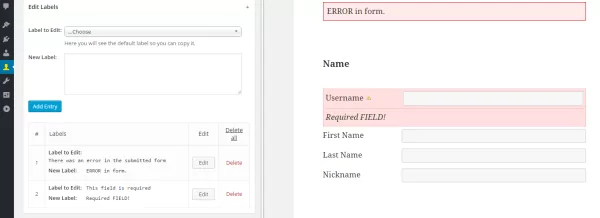
After you edit a label this plugin will automatically replace the old label with the new one in all places (both front and back-end).
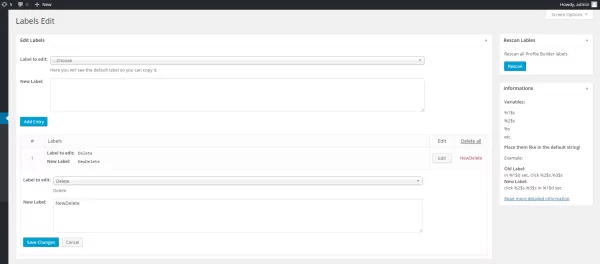
You can edit all the edited labels by clicking the Edit button from the edited labels table.
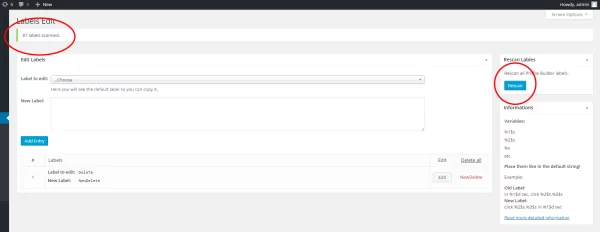
Rescan Labels
If we’ll add more labels after an update of Profile Builder, you can scan again very fast with a click on the Rescan button and your select will be updated with all the new labels.
Variables explained
Variables with numbers like 1, 2, 3, etc. help us to output variables content in any order in a string.
- %1$s
- %2$s
- %3$s
- %4$s
- %s
You must be careful and place them like in the default string, see e.g.
Example:
Old Label: in %1$d sec, click %2$s.%3$s
New Label: click %2$s.%3$s in %1$d sec
Variables can output links, users username, email, etc.
You must escape characters in new label like in the old label, see e.g.
- \”
Example:
Old Label: Password Reset from \”%1$s\”
New Label: From \”%1$s\”, a password reset
Where to download
The Labels Edit add-on is included in Profile Builder. To get started, download and install Profile Builder by clicking the button below:
Related Articles

WordPress Profile Builder: a Front-end User Registration, Login and Edit-Profile Plugin
Easily Login, Register and Edit your Profile Directly from the Front-end Profile Builder lets you add front-end forms that give your users a more flexible way to register, log in, and modify their profile information. If you allow public registration on your site, you don't want to force your users to use the backend WordPress […]
Continue Reading
Profile Builder Update: No More Profile Builder Hobbyist?
If you’re already a Profile Builder user, you might have noticed some changes around here in the past few weeks. And that’s especially if you’ve purchased the Hobbyist version of Profile Builder. And you’d be right! Some changes did take place within the plugin, and thus, that’s what we’ll talk about in this blog post, […]
Continue Reading
Top 10 Gravity Forms Alternatives You Need to Consider in 2025 (Free & Paid)
In the market for Gravity Forms alternatives? I think you will agree that finding the best online form builder is a bit tricky, especially with the many options out there. One such option is Gravity Forms, a well-known form builder in the game. But even with all the rave reviews, is it the best software […]
Continue Reading





Hie!
I’ve been using your great plugin for sometimes now and the label edit option came in handy for a recent site which had to be localized in French. However, there seem to be a few references missing, such as the login button and the remember me check box labels.
How can I access and change these?
Cheers,
Another missing label is “This username is invalid because it uses illegal characters.
Please enter a valid username.”
Thanks,
Bo
Those fields actually come from WordPress since we’re using the wp_login_form function.
That being said, we’ll add support for this in a future version. Thank you for reporting this!
The word wrap on the login widget is poor. I attempted to fix it with this label editor, changing, for example, username or email to user- name or email, but it didn’t take effect. Neither did changing the font size of the phrase “log out >” although admittedly I didn’t know if standard HTML would function. But nothing changed.
Hello Hank,
If you need help with something please explain the problem in detail by opening a support ticket: https://www.cozmoslabs.com/support/open-ticket/
Regards.