
There’s been a lot of discussion regarding WordPress AMP, particularly in the Advanced WordPress Facebook group.
With Accelerated Mobile Pages, Google promises instant load times for readers since AMP pages are stripped down of most of the markup and have limited or no javascript scripts loaded.
Some of the questions involved errors with existing WP plugins, but more importantly confusions with what WordPress AMP plugins should do. While the community was very helpful and answered these questions it’s important to at least acknowledge and respond to these confusions:
- “I’m putting the finishing touches to a WordPress template I designed and am in the process of getting it looking great for Mobile screens. Now that Google has released AMP for WordPress should I just install the AMP plugin rather than continue to fiddle with the code?”
- “Accelerated Mobile Pages is a clear winner here because it creates an AMP version of the home page and other standard pages along with posts. Whereas, AMP by Automattic creates AMP version of only posts.“
First of, WordPress AMP plugins are not a replacement for a responsive website. It’s simply another interface to read news articles and blog posts that Google will link to on its search results.
Secondly the AMP implementation itself does not support any other kind of content besides “news articles”. Where blog posts fall under.
If you have a Custom Post Type that serves a similar purpose as a news or blog article, you might consider AMP support for that CPT also.
What is AMP?
Accelerated Mobile Pages (AMP for short) is an open-source initiative by Google. It’s designed to speed up page loading times for mobile users by using a stripped-down AMP code framework. AMP pages have a different AMP URL. It’s also worth mentioning that Google caches AMP pages for mobile devices searching on the Google search engine. This also speeds up page loading times, unlike non-AMP pages. As a result, you’re likely to rank higher in mobile SERPs.
Of course, there are many benefits of speeding up your web pages for mobile visitors. Not only are you likely to experience an increase in time on site, but you’ll also see an increase in your pages per session and a drop in the bounce rate. As a result, this affects your e-commerce conversion rate in a positive way. That said, you should take this with a grain of salt because your experience might wary.
Where AMP falls short
As we mentioned above, AMP is supposed to be an open web standard. However, there are some issues with the AMP pages format, more specifically from a moral point of view. At the very least, it affects the user experience your website delivers by trading visual appeal for fast loading pages.
I think this article by Yoast emphasizes better the problems with the AMP format, but in short:
- It restricts what you can do and offer to YOUR readers over the internet. In simple terms, it’s a restricted form of HTML which disables a lot of the functionality websites can offer through web pages. The reason for doing this is to make the AMP pages load faster. However, some AMP specific tags are still available to you such as AMP carousel.
- It benefits a few large companies. Although AMP claims to be open, only a handful of larger web companies are benefiting from its implementation. For example, YouTube and Twitter both have tags in AMP.
- Limited advertisement platforms. At the time of this writing, there are only 5 advertisement platforms currently supported, 2 of which are owned by Google. This limits how website owners can monetize AMP pages.
- Not all analytics will work with AMP. You can make your AMP pages trackable by adding Google Analytics tracking to them. Google Analytics is the recommended way to track your AMP pages. AMP pages can also be added to Google Tag Manager.
mobile search results are influenced by the lack or presence of an AMP version of your articles
Regardless of these issues, Google is pushing quite hard for Accelerated Mobile Pages to the point that mobile search results are influenced by the lack or presence of an AMP version of your articles.
WordPress AMP Plugins
When it comes to WordPress AMP plugins, there are four main things we need to consider:
- the actual /amp version of your posts
- integration with your SEO plugin so the AMP pages have the proper metadata attached to them
- integration with your Google Analytics or Analytics software so you can track how much traffic your WordPress AMP versions are getting
- plugin for displaying AMP ads if you’re a publisher
- ease of use and user-friendly interface
With this in mind, we’ve rounded up three of the best WordPress AMP plugins below:
1. Automattic’s AMP plugin for WordPress

Developed by Automattic this plugin is a good plugin to add AMP support for your site. It’s the official AMP plugin.
Activating the plugin, all posts on your site get AMP-compatible versions, accessible by appending /amp/ to the end of your post URLs. It’s the easiest way to set up and deliver an AMP-first experience to your site’s visitors.
A cool feature is that it uses the AMP site logo defined in the customizer. Its built-in CSS Tree Shaking feature automatically removes unused CSS to bring your AMP pages under 75 KB. It trims down your theme stylesheet to only include what’s absolutely necessary.
There are no settings. you get the bare minimum styling and besides the logo no branding options what so ever. Since the AMP project encourages form over function, this will work for most websites out there. This WordPress plugin also lets you configure one of three template modes including standard, reader, and transitional.
If you’re looking for a simple way to get started with AMP pages in WordPress, this plugin is the right choice for you.
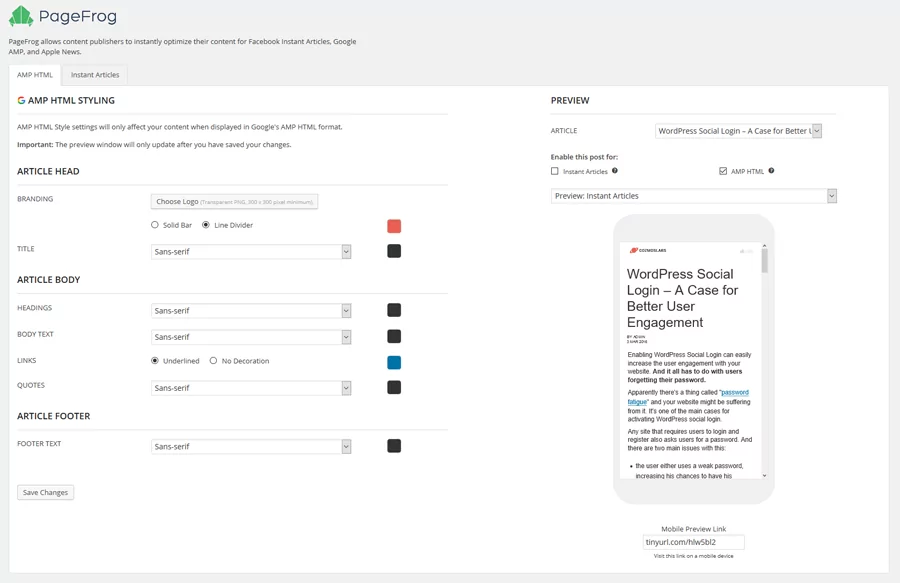
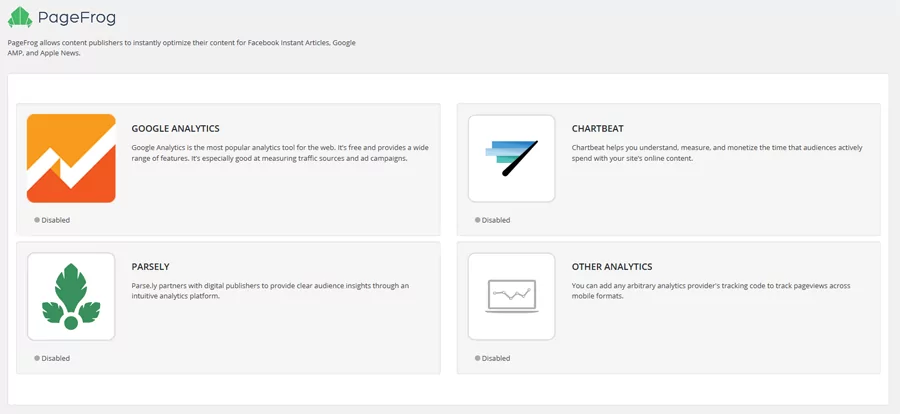
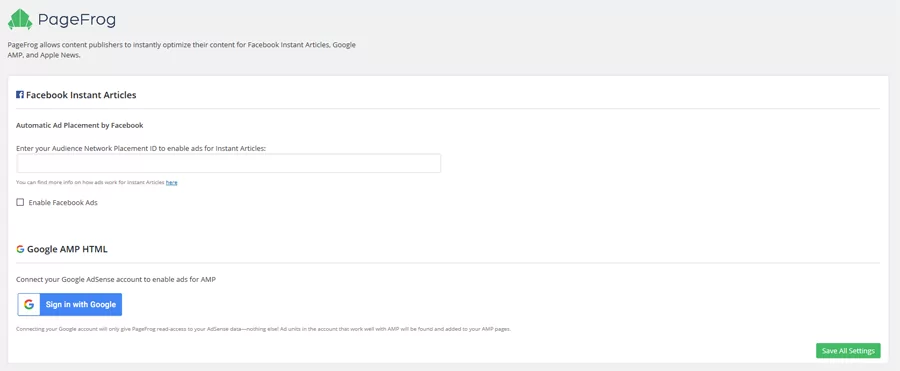
2. PageFrog AMP and FBIA Articles

This plugin requires the AMP plugin to be installed, then extends upon it and offers 3 main features that are really important:
- you can style the AMP article with your branding
- analytics
- allows you to serve Facebook and Google Adsense ads
Branding

Styling-wise, there’s support for the logo, font choice between serif and sans-serif, plus a few color so at least we’re using the brand’s colors.
Analytics

It’s important to see what response our articles get from our readers and analytics is a must-have for WordPress AMP articles.
Currently, there’s support for: Google Analytics, Chartbit, Parsly as well as the possibility to add a different AMP supported analytics tracking.
There is a way to do this via hooks and filters but unless you have a good reason to hard-code this, using the PageFrog plugins make a lot more sense.
Advertising

Lastly, adding ads thus getting revenue from your content is also possible, however, the choices are limited. This is a limitation of the AMP format and I’m sure support for other ad networks will be available in the future.
Other features of the PageFrog WordPress AMP plugin are:
- possibility to select to enable AMP format for other post types, even custom ones created with other plugins
- similar support for Facebook Instant Articles that’s currently in closed beta
3. Glue for Yoast SEO & AMP

This plugin makes sure the default WordPress AMP plugin uses the proper Yoast SEO metadata. In other words, it makes sure that your WordPress pages contain valid AMP code. Without this, things like canonical links setup with Yoast SEO might not work correctly.
In addition to this, the Glue for Yoast SEO & AMP plugin lets you customize your AMP pages by adding styling (such as colors and link styles) to maintain branding. You can customize the AMP page design by heading over to SEO > AMP and clicking on the Design tab.
Currently, I personally don’t know of AMP support from other SEO plugins, however, if you know of any other ones, just leave a comment. If you do decide to use AMP, you might also have to create AMP-friendly contact forms using a WordPress plugin like WP Forms or Gravity Forms.
Other WordPress AMP Plugins
- AMP Analytics – Extend AMP to support analytics on your WordPress site – Google Analytics supported.
- Accelerated Mobile Pages ( AMP ) for WordPress – Creating an AMP theme for your WordPress site.
- AMP for WP – Automatically adds AMP functionality to WordPress and offers support for custom post types. It’s also compatible with page builders and shortcodes. The plugin integrates with various extensions and add-ons.
Wrapping up
Regardless of what we think of the Google AMP project, it’s here to stay and sites that write news or blog posts will need to have this enabled, or risk being penalized in mobile search results.
While the loading speed of AMP articles can not be dismissed, I personally find the limitations troubling and I’m not the only one. We’re giving up control over the interaction we want for our users to have with our website by stripping down our HTML content in favor of AMP content. And that alone is reason enough to pause and think about it.
However, if you do decide to add Google AMP functionality to WordPress or WooCommerce, we recommend going with a simple WordPress AMP plugin like Automattic’s AMP plugin for WordPress or AMP for WP.
Are you using a WordPress AMP plugin on your website? If so, which one? Let us know in the comments section below.

I am the creator of http://codecanyon.net/item/accelerated-mobile-pages-amp-for-wordpress/14825063
let me know if you want me to share it for you and your testings!
Thanks a lot for describing AMP to users, so analytical!
“We’re giving up control over the interaction we want for our users to have with our website.”
———————–
Not really. It’s more like you are giving Google, the source of your free mobile traffic to AMP pages, the ability to give you this additional traffic by playing by their rules.
The concept of stripping down the pages and making things load ASAP is quite possibly overdue. The average mobile user HATES the plethora of ads, autoplay videos, and other unnecessary flotsam and jetsam that covers their mobile screen. There are tons of studies and reports that support this as a fact.
Perhaps giving them ‘article style’ content at the speed of (ok, the fastest speed they can get on mobile) by using AMP or FBIA type formatting is the optimum way for them to digest it, and how they want to view it.
Too often we focus on doing things the way we want to, not the way that’s best for the client, or the end user, or anyone who does not share our ‘artistic vision’ for a project, and we forget that usability should be key.
We have created a WP plugin that integrates AMP with your websites. https://codecanyon.net/item/wp-amp-ninja-accelerated-mobile-pages-for-wordpress/17626811
Let me know if you have any thoughts on this.
Thanks
Would be great to see your suggestions or advice on choosing a matching AMP plugin for this or that purpose.
There are plugins that serve a quite narrow purpose (e.g. implementing AMP support for WooCommerce pages, AMP Analytics, etc. ) but the majority of others are, shall we say, all-in-one AMP plugins that let you create AMP versions for various types of pages at once. I’ve been using AMP plugin by MotoPress for a while (it falls under the “all-in-one” category – support for Woo pages, ads, analytics), but would love to hear your thoughts on this topic.
Is there any difference between the two types or the choice depends exceptionally on the particular needs of each user?
TIA!